Creating a Group
The Group is what determines how the Alignments will be broken out into different Sheets.
Groups
Groups give the ability to create multiple Group definitions for any given Alignment. A Group is a unique set of sheets defined at a common scale.

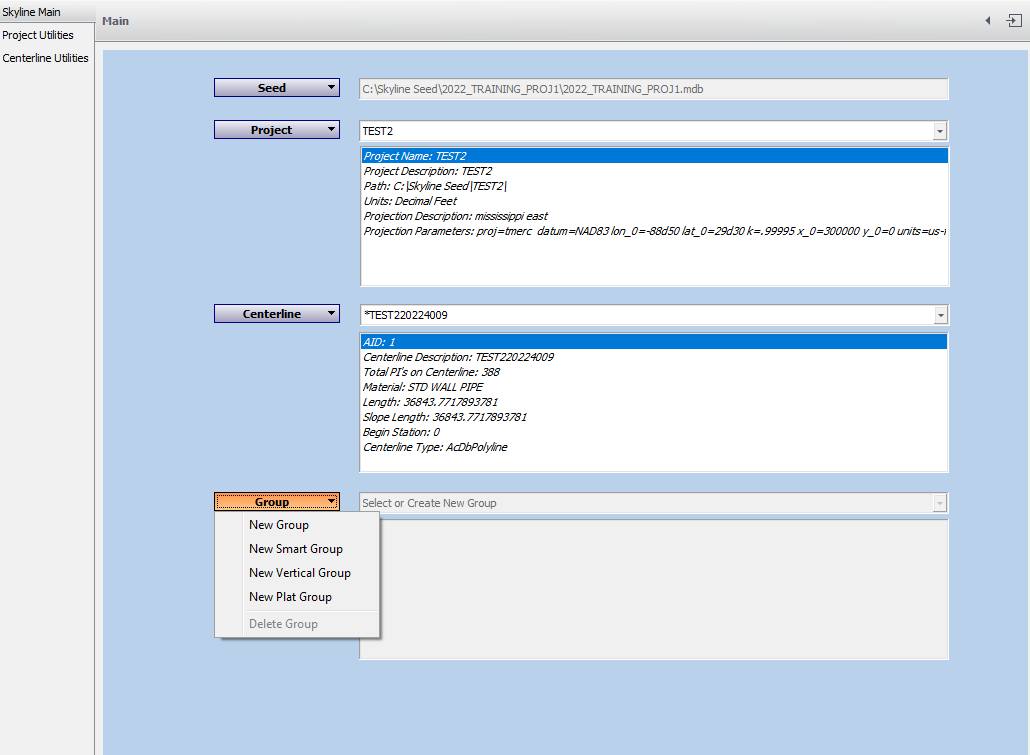
Types of Groups: (Click on a group type below to learn more)
- Groups
- Sheet group with viewports and matchline locations based on Linear Distance per Sheet. This is the classic way to create a sheet group.
- Smart Groups
- Sheet group that automatically adjusts the viewports and matchlines to an optimum location on the centerline.
- Vertical Groups
- Sheet group where the North Arrow always points to the top of the sheet.
- Plat Groups
- Sheet group for generating plats. Scale is dynamic.
Groups
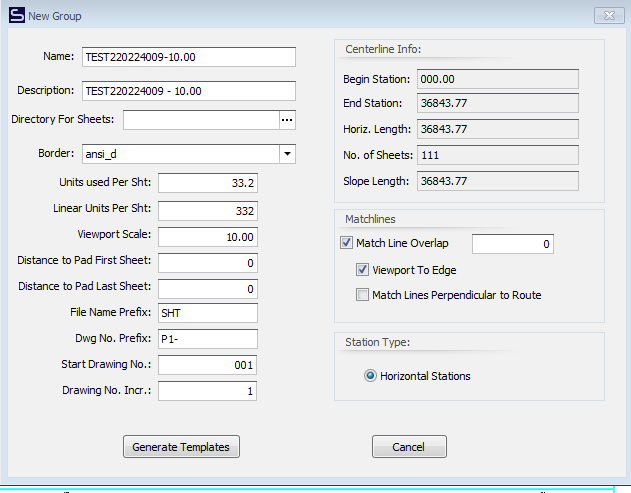
Click "New Group" and fill out the form that comes up.

The directory for sheets is optional since the program will place all broken out sheets in the project directory if nothing is specified here.
NOTE: The Stationing Type toggles will only be displayed if the defined Alignment is a 3D polyline. You will then have the choice of displaying callouts in either horizontal stationing or slope stationing.
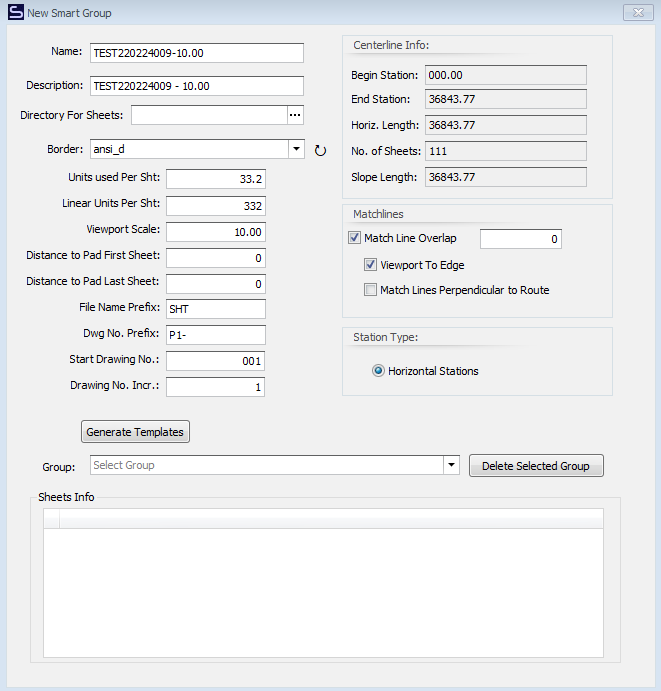
Smart Groups

The directory for sheets is optional since the program will place all broken out sheets in the project directory if nothing is specified here.
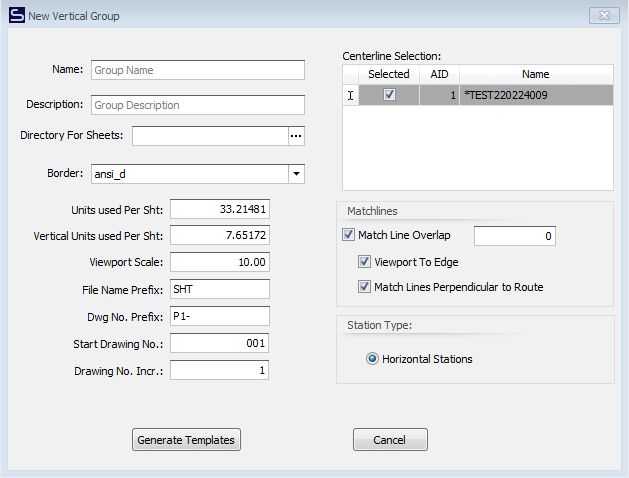
Vertical Groups

The directory for sheets is optional since the program will place all broken out sheets in the project directory if nothing is specified here.
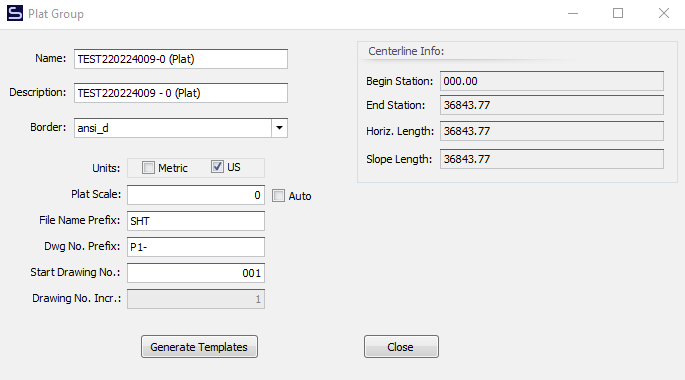
Plat Groups